
Grooveshark
Music Streaming App
Project Duration: 8 Weeks
Project Overview
Grooveshark was a web-based music streaming service that allowed users to upload and stream digital audio files and organize them into playlists. The website featured a search engine, music streaming features, and a music recommendation system. The owners of the platform were interested in implementing a new chat feature. This case study outlines the process and activities done to create a clickable prototype.
At the conclusion of the project, my team’s design and implementation were selected by the Grooveshark UX team to be implemented into the product.
My Role
-
Lead UX Researcher
-
Conducted Focus Groups
-
Created personas
-
Wrote final report
-
Assisted with design decisions
UX Methods and Tools
-
Balsamiq
-
Invision
-
Focus Group
-
Peronas
-
Wireframing
-
Scenarios
-
Storyboards
USER RESEARCH
The goal of this project was to design a new chat system based on user needs.
The project consisted of the following phases:
-
Conduct Focus Groups
-
Generate Features
-
Develop Personas
-
Identify the top user needs
-
Identify chat features
-
Develop scenarios
-
Design the prototype
-
Obtain final client feedback
FOCUS GROUP
Our initial project phase focused on conducting focus group sessions with experts and novice users to explore usage contexts and uncover both pain points and potential areas for innovation within the existing system.
Prior to the focus group questions session, we gave the users 15 minutes to interact with the system.
-
Expert Users: Provides insight contextually into the application needs based on first-hand experience.
-
Novice Users: Their insights are based on previous experience with similar applications. They can provide a different perspective from Grooveshark users’ experts.
The results of the focus group were used to create a list of user needs. Affinity diagraming was performed to categorize the list of needs as seen in the table to the right.
User Needs Per Categories

GENERATE FEATURES
In this phase, we compiled our research insights and transformed them into a prioritized set of actionable features, which we then presented to the client for their input and validation.
Two personas were developed representing fictional characters with archetypical user characteristics.
Due to this project's scope, the top four needs were selected for further development based on feasibility and importance to the users identified in the focus groups.
A brainstorming session was conducted with the team to generate ideas that translate the user needs into desirable chat features for each persona.
Three scenarios were generated to explain how the new features would be used in context. Subsequently, storyboards were created to illustrate each scenarios.
PERSONAS

Mark Harmon
Age: 27
Profession: Target District Manager
Ethnicity: Caucasian
Hometown: Savannah, GA
Music Preference
Favorite Genre: Alt. Rock
Favorite Artist: My Chemical Romance
Day in the Life
Mark loves socializing with people. People like being around Mark. In result he has many associates that he occasionally spends time together. Mark and his friends like spending time listening to each other’s broadcast’s on Grooveshark in the evenings after work. He has over 5000 songs in his collection that span a wide variety of genres. Mark prefers to play alternative rock music when he broadcasts. When interacting with other users on Grooveshark Mark likes to be entertaining. He often tells jo es resulting in a room full of ‘LOLs’. When Mark sees his friends online, he often uses other forms of technology (text, google chat, etc) to communicate directly with them.

Mark Harmon
Age: 24
Profession: Graduate Student
Ethnicity: Chinese
Hometown: Santa Clara, CA
Music Preference
Favorite Genre: Electronic
Favorite Artist: Komeda
Day in the Life
Abi is a student at Santa Clara University. She is currently working to get her MBA. She enjoys playing the violin during her spare time. Due to the demanding nature of her studies, Abi spends most of her time studying. Recently one of her friends told her about Grooveshark. As a result, she has started listening to Grooveshark while studying. Abi mainly uses Grooveshark when she wants to hear new music. While viewing a broadcast Abi mainly watches others chat. If a song comes on that she really likes, she will occasionally commend the broadcaster. Since Abi is often studying while listening to Grooveshark it is difficult for her keep track of fast paced conversations in the chat window.
Top User Needs
The users preferred to interact with the system doing the following:
Communicate directly with users through a chat feature
Provide feedback during broadcast chat
Communicate with users that are not in their community.
Have more control over broadcast chat experience
GENERATING FEATURES
During the ideation/brainstorming sessions, numerous ideas were generated. The list of features was prioritized to keep the design as simple as possible. After further iteration, the key features emerged:
-
Direct Messaging
-
Chatting with Non-Followers
-
Enhanced Interactivity for the existing broadcast chat.
The enhanced interactivity included the ability to like, comment, mute/hide users, toggle the view of muted users, and search by hashtag.
The group tried to refrain from making the design overly complex with the new chat. Once the list of features was completed, the key features were selected and the scenarios and storyboards were formulated.
Afterward, wireframes were designed and iterated to keep the simplicity of each feature. The group focused on the seamless integration of the new chat features into Grooveshark’s current design.
Chat Features
Direct Messaging: Allows user to communicate with friends in a private chat outside the broadcast.
Messages by Interest: Allows user to leverage hashtags to quickly filter/access conversations by topic of interest.
Communicate w/ Non-followers: Allows user to chat with a non-follower
Hide Users: Allows user to hide the comments of a specific user in the broadcast chat.
Share Rich Content: Allows user to share pictures with their friends via chat
Font & Color Customization: Allows user to change the color and size of chat window font
SCENARIOS
The following were created for each of the three scenarios:
Task Flow Diagrama
Storyboard
Wireframes
Scenario 1: Direct Messaging
Mark has been very stressed lately after driving to several stores. His stores are getting ready for the holidays, so his working hours have been very long and tedious. When he gets home he just wants to talk to his friends and listen to music. He uses it as a form of relaxation. However, he just wants to talk to certain people and not everybody. Therefore, when he gets to his computer, he logs in into his Grooveshark account and sees who is online in the community pane on the right hand side. He hovers over his friend’s name in the pane and a short menu appears with the options of play a station, suggest song, and chat. Mark clicks on the chat button and a chat overlay appears. Mark is able to talk to his friend while listening to the music he prefers and shares it with his friend. Now he is able to relax and have fun with his friend.




Mark drives home after a hectic day at work.
Mark logs into Grooveshark to see which of his friend are online.
Mark notices one of of his friends online and decides to check out what they are doing.

Mark initiates a chat with his friend while he relaxes and listens to music.

Scenario 2: Non-follower chat
Mark is fun, spontaneous and loves to socialize. When he is listening to music and broadcasting, he talks to his friends. However, he also welcomes people who would like to talk to him even if he does not know them. Therefore, when he is back from his tedious job and he is on his Grooveshark account listening to music and talking to his friends, he checks his notification icon on top-right of Grooveshark. When he sees a number indicating the amount of notifications, he clicks on accept to chat with the person. People find him by searching his name or by listening to his broadcasts. Once Mark accepts the person’s chat request, another chat pop-ups on his current page next to the other chat windows.




Mark is listening to Grooveshark while at work.
He suddenly notices a notification at the top right of the screen.
Mark sees there is a chat request and accepts it.
A new chat opens up and Mark starts communicating with the user.

Scenario 3: Enhanced Interactivity
Abi is done with classes for the day, but she still have a lot of studying to do for her upcoming exam. After getting home from a hectic day, she decides to settle down and listen to Grooveshark while she looks over her notes. She puts on her headphones, navigates to the electronic station and learn as much information from her lecture notes in a short amount of time. When one of Abi’s favorite songs starts playing she takes a look at the chat the view the conversation. One of the users mentioned some interesting information about the artist of the song currently being played. To show her approval she clicks the comment’s like button. After watching the chat a while longer Abi gets annoyed with one of the users. Abi decides to ignore the user’s messages by clicking the hide button. She also notices a current conversation going on with the hashtag ‘#EDC2015’. To help her focus in on the conversation she clic s the hashtag to filter the conversation to only show messages with the hashtag.

Abi is leaving campus after a long day of classes.

Abi puts on headphones, logs into Grooveshark, and navigates to the electronic music channel.

While she is studying, Abi hears one of her favorite songs. She decides to check out the broadcast chat.

She notices one of the users mentioned some interesting info about the artist. To show her approval of the comment, Abi clicks the like button.

Abi also notices an dislikable user in the chat room and decides to ignore their messages by clicking the hide button.

Abi notices a current conversation going with the hashtag #EDC2015. To help her focus on the conversation, she filters out the chat to only show messages with that hashtag.

Client Feedback
The client was pleased with the features and the integration ideas. Although the ability to filter messages was a need that came out of the user research and was rated positively by peers, the client had some constructive criticism about the feature. The only constructive criticism about the mid-point design suggested that although hashtag filtering may be a cool feature, it would be better served in a later version of the product. The team had an internal discussion and agreed, then decided to remove this feature in the next iteration. This can be seen in the final design solution.
After incorporating the client's feedback and revising the wireframes accordingly, we developed an interactive prototype. This prototype specifically focused on demonstrating the three key features identified as priorities.
DESIGN & PROTOTYPE
After incorporating the client's feedback and revising the wireframes accordingly, we developed an interactive prototype. This prototype specifically focused on demonstrating the three key features identified as priorities.
Direct Messaging
Non-Follower Chat
Enhanced Interactivity
Seamless Integration Into Current UI & Workflow
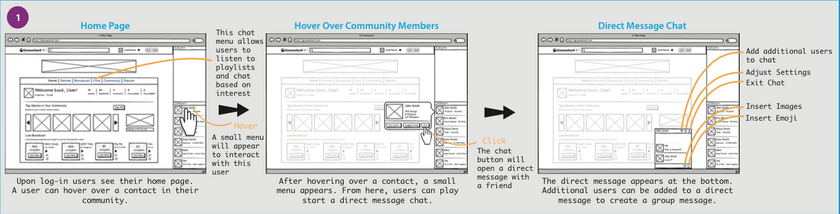
The way that users currently use Grooveshark was taken into consideration when integrating each of these features. An example of this can be seen through the direct messaging interaction.

Existing interaction
Grooveshark users can interact with users by
hovering over them in the community panel.

Added Chat Interaction
Using the same hover interaction. Grooveshark users can now chat with others users.
Initiating a Chat
To start a chat users can click chat. This brings up a chat box towards the bottom of the site. The chat box design was inspired by existing chat applications such as Google Hangout and Facebook. The aim of the chat box design is to allow users to chat while maintaining easy access to Grooveshark’s content. To assist with this, users can maximize or minimize the chat by clicking the bar at the top. When the chat is maximized the region of the bar containing the users name does not minimize the chat when clicked. This was done with the future consideration in mind of clicking the username to navigate to a user’s profile.


Add a Friend to Chat
The direct messaging feature includes the ability to add friends to a chat. The interactive prototype represents this by giving users the ability to bring up an “add a friend” dialog box. This can be done by pressing the add friend icon towards the top of the direct messaging box.
Add a Photo
After clicking the image button, a dialog box shows that photos can be dragged in or selected from a file saved on the computer.
Non-Follow Chat
In addition to direct messaging a friend, the prototype highlights receiving a chat request from someone outside the user’s current friend list. The ability to turn off this functionality is also included as a feature.
Grooveshark settings already includes a privacy settings area that could be used to manage this feature. In the interactive prototype a non-follower chat request shows up as a notification. A user can view this notification by clicking the notification icon. Afterwards the user clicks accept to begin chatting with the user. This chat works exactly as the direct message feature mentioned earlier.
![S13_[S32_S15_S14_S6_S1]_ProtoScreens_Chat Box- w Text copy@2x.png](https://static.wixstatic.com/media/67e89f_acfc22e9f69049a0a888f5aa5fb884ee~mv2.png/v1/fill/w_600,h_312,al_c,q_85,enc_avif,quality_auto/67e89f_acfc22e9f69049a0a888f5aa5fb884ee~mv2.png)

Enhanced Interactivity
The final key feature highlighted in the prototype is enhanced interactivity. Users can navigate to the enhanced interactivity features by clicking the broadcast button. Once in the broadcast users can like messages, block users, or upload photos. Hidden messages can be shown again by activating the settings icon located in the lower right corner of the broadcast chat. By selecting the Show Hidden User option users can display messages that were previously hidden.
Future Considerations
A few items were not included in the interactive prototype. One interaction is the process of requesting to chat with a non- follower. This was overlooked in the earlier phases of the design process. It is the group’s suggestion that users be able to request a chat session wherever a user can request to follow another user. Based on Grooveshark’s ecosystem and UI, the Chat Request button can be next to the Follow button. Another item overlooked was the ability to view archived messages. A suggestion for future work would be to include an area designated for messages such as an inbox or message center. This would allow users to retrieve archived messages when desired. This was mentioned by one of the focus group participants but was not identified as a vital need therefore it is not included in the final design.
Final Client Feedback
"After incorporating the client's feedback and revising the wireframes accordingly, we developed an interactive prototype. This prototype specifically focused on demonstrating the three key features identified as priorities."
“ Good to see Chat Requests coming in as Notifications in the existing notification system. “
"Very good touch that you included Likes in chat. Our users have requested it, and in general, we also think it’s a good decision - services that use Likes in chat have a lot fewer people filling up space with empty “lols” since they can use likes instead (think: GroupMe vs. SMS) "
"Ability to mute is good, and the fact that you included a way to show they previously-muted users is even better!"